
If you’re using a Markdown processor aligned with the CommonMark spec, it’ll more resemble this: graph TD …produces an HTML element with the code block contents inside: graph TD For example, this block of code: ```mermaid Mermaid goes well with Markdown because it presents itself as just another fenced code block, only using the mermaid language syntax set.
#Mermaid sequence diagram pro
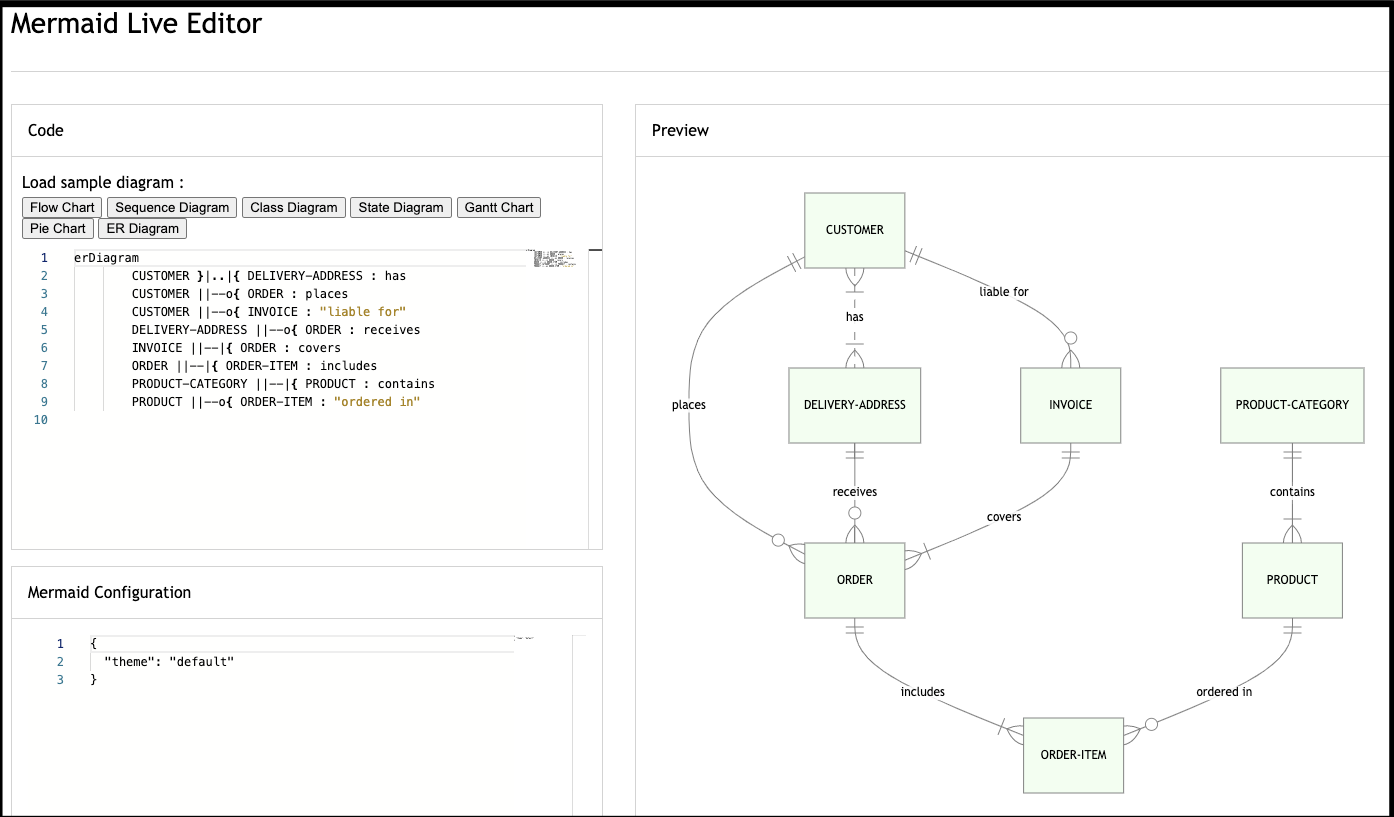
Pro tip: Mermaid has a live editor which lets you try it out without the commitment over at mermaid.live. Which will render a nice SVG diagram like so: Nine lines of code gets us a full-fledged Gantt chart that can be used for product roadmaps and such. With Mermaid, you can do this in a small handful of lines: gantt Is “diagrams-as-code” a term yet? It should be.įor example, let’s say you’re working on a fancy new product and you want to provide a roadmap in the form of a Gantt chart (or some other type - say flowcharts, sequences, and class diagrams).

If your site is authored in Markdown, processed into HTML, and you have enough control to add a bit of custom JavaScript, then you can use the ideas we’re covering in this article to fit your own needs and implement diagrams with Mermaid conveniently alongside the rest of your Markdown. And Markdown is to Jamstack and static sites as peanut butter is to jelly. Using the same markup abstractions Markdown provides to notate code, Mermaid can be represented the same to output diagrams and flowcharts. While Mermaid diagrams aren’t Markdown-exclusive, they are Markdown-inspired. Mermaid diagrams pair well with Jamstack and static site generators, which continue to grow in popularity. Just as unhelpful, obsolete, or otherwise misleading comments in your code can be objectively worse than no comments, the same goes for diagrams.

Just like you might want to embed your CodePen demo directly in your documentation source, having your diagrams and charts live adjacent to your text helps prevent them from rotting - that is, drifting out of sync with the state of your document.

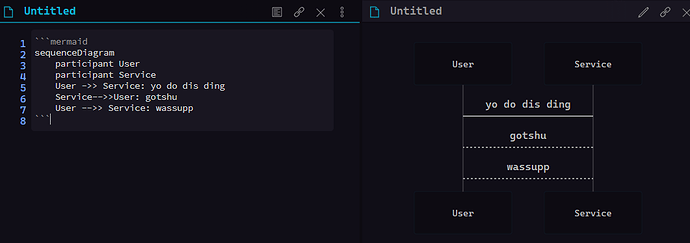
#Mermaid sequence diagram how to
Let’s take a look at what they are, how to use them, and just as importantly: why. Mermaid diagrams and flowcharts have been gaining traction, especially with GitHub’s announcement that they are natively supported in Markdown.


 0 kommentar(er)
0 kommentar(er)
